


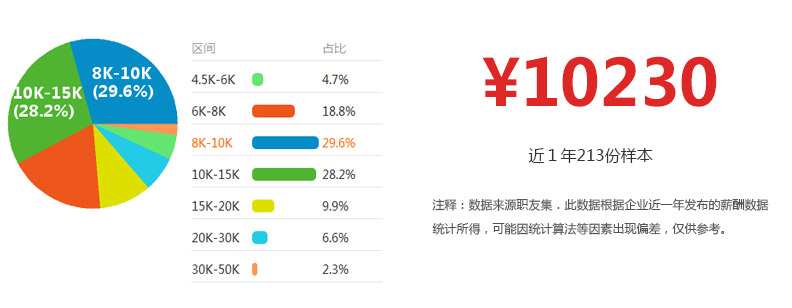
在互联网公司中,网页上展示的一切东西都是直面用户的,用户的重要程度是不言而喻。团队再精简也不能精简了网页制作工程的岗位,也就是说,你的专业技能过硬,根本不存在找不到工作的情况,而且晋升空间非常大。升职加薪是我们都希望发生在自己身上的好事,我们在选择一个行业的时候,也会考虑到它是否涨薪快,前景好。
目前网页设计师的重要性不言而喻,不但薪资高,还增长特别快。个人的技术水平固然重要,但市场是决定价格的首要因素,很多公司对网页制作工程的需求十分巨大,物以稀为贵。还有就是由于网页设计的劳动成果,是直面用户的,岗位分量很重要,这一点也很直接决定了网页设计涨薪之快。

提前预习让上课更高效
分段教学,讲练结合更易懂
课后3小时制度升华课堂内容
讲师亲临铺导及时解决疑惑
收查点评作业针对性解决问题
层层考核确保稳步前行

现场互动教学

实战讲师及时铺导

商业项目实训
|
课程模块 |
课程科目 | 培训内容 |
|
web前端 HTML5/CSS3布局与样式 |
HTML标签 |
HTMl5、H5标签、智能表单、结构化标签 随堂项目: 1.文章页面的结构化布局。包括文章标题、正文、图片、页面背景、作者、发表时间等信息 2.利用table标签课程表的实现 3.利用form、input表单标签实现简单登录注册页面 |
| CSS基础语法 常见样式 |
CSS3简介、.css3引入、常见样式、文字与文本、颜色 随堂项目:一般导航栏的制作 |
|
| CSS选择器 | css选择器、名字选择器、外号选择器、洋葱式选择器的用法、伪类选择器、结构化伪类选择器、属性选择器、兄弟选择器、子元素选择器 | |
|
CSS盒子模型
|
盒子模型、如何用好盒模型 随堂项目:导航栏的制作,利用盒子模型拉开间距、hover效果添加后的内边距设定 |
|
| 浮动与定位 |
float、clear、塌陷的父容器、position:一动不动的(static),跟着别人跑的(absolute),以自己为中心的(relative),固定的(fixed) 随堂项目:导航栏左右布局的定位、二级菜单的实现、回到顶部的按钮 |
|
|
响应式布局与页面优化处理
|
移动页面与PC端页面布局时候需要注意点、响应式布局的实现原理、各种浏览器对于CSS样式的支持情况、页面优化需要注意的地方、解决跨浏览器兼容性问题 随堂项目:移动端的用户注册页面、PC端的用户注册页面。 |
|
| 静态页面切图实战项目 |
企业站实训:1.首页导航、二级菜单 2.banner轮播图 3.产品展示 4.成功案例 5.新闻中心 6.联系方式 7.友情链接 8.版权申明 9.总结 商城实训:1.首页(头部导航、分类搜索、秒杀产品、猜你喜欢、推荐商品)2.用户中心(订单、个人信息、收货地址、账单)3.商品详情页(展示图、描述信息、促销价格、细节展示、产品详情) 4.登录&注册页面 |
|
|
web前端
JavaScript交互 |
核心语法 |
javascript语法、介绍html5认识JavaScript、javascript中的对象、数组、变量、.流程控制(if…else switch…case while for) 随堂项目:九九乘法表、闰年计算、谁是高富帅(if…else.. Switch…case |
| BOM与DOM操作 |
DOM操作:让一成不变的网页动起来;BOM操作:浏览器也有话要说 随堂项目:网页时钟的制作、回到顶部 |
|
| 事件编程 |
JS的事件机制:让网页回应你的问候;常见的JS事件:单击、双击、移动、悬停、焦点的获取与失去、浏览器的关闭与加载 随堂项目:1.选不中的按钮的实现 2.做一个计算器怎样? |
|
| 正则表达式 |
正则表达式的语法基础、利用正则表达式做字符匹配、面向对象编程:脱离过程走向对象 随堂项目:邮箱格式的验证、编写一个获取常见输入数据的格式验证类。 |
|
| 面向对象编程 |
面向对象编程简介、对象的创建、继承的实现、原型与原型链。 随堂项目:仿windows屏保气泡 |
|
| JQuery |
JQuery基础语法、JQuery选择器、JQuery的BOM与DOM操作、事件编程、常见动画与自定义动画编程 随堂项目:打地鼠游戏、抽奖轮盘制作 |
|
| JQuery 项目实战 | 图片轮播、利用jQuery制作拼图、贪吃蛇等项目实训 | |
| Bootstrap |
bootstrap介绍、bootstrap的栅格系统、CSS样式、组件、bootstrap的javascript插件 随堂项目:利用bootstrap构建移动商城首页、用户注册、登录等页面 |
|
|
ECMAScript6
|
1.webpack介绍 2.webpackg管用配置 3.模块处理module 6.3种加载器loaders的使用 4.编译器babel 5.插件plugins 6.热更新次操作 7.打项目最终包 随堂练习:新前端开发环境搭建 |
|
| Ajax技术 |
Ajax技术介绍、json格式与XML格式详解、Ajax的post与get两种提交方式详解、服务器端的数据反馈机制说明、如何利用jQuery实现Ajax提交 随堂项目:用户注册、登录的Ajax无刷新实现、淘宝收货地址中省市级联的实现 |
|
| PHP&mysql | PHP语言技巧 |
PHP的语法:变量、数据类型、运算符; PHP语言结构:分支结构、循环结构、函数应用; PHP的数组:数组的创建、数组的操作和应用; 字符串与表达式:字符串处理、正则表达式、日期和时间; 目录和文件:目录的操作、文件的操作、文件的上传和下载; 会话控制和图像处理:cookie的应用、session的应用、图像处理 |
| MySQL数据库 | 数据库的概念、MySQL的语言、MySQL的函数等在项目开发中应用 PHP连接MySQL数据库、增删改查操作、常用函数 | |
| 项目模块实训 | PHP xml编程、ProPHP框架的基础知识、PHP创建静态网站、PHP实现登录与注册、内容管理系统、版本控制系统、无限分类系统、角色权限模块、在线支付、新闻管理、会员管理、文件管理、邮件管理、购物车、网站安全防护与加密、开发后台系统等 | |
|
CMS建站实训
|
详细讲解织梦系统软件的使用;修改页面布局及细节;dede标签的使用方法;及如何替换、制作、修改、美化模板;熟练使用各类功能插件如社会化登录、在线客服等技术;结业后可快速制作常见商业网站 | |
|
阶段考核 |
按要求完成指定网站项目部分模块开发代码工作 | |
| 特别说明 |
1.学习完以后可以到网页设计的效果,可以胜网站开发、动态网页等职位 2.确保学会:出勤率达90%以上,可享受1年内免费重新学习 3.考试认证:学习完以后,参加国家认证考试,获得《网站开发工程师》认证证书(考试费用另付) 5.学习周期:全日制3个月;业余制6个月 6.课时:共248课时(45分钟/课时) |
|


